Approach
Writing
本を読むことが好きなのと、7年間人材業界で人と企業を繋ぎ結果に結びつけるための推薦文など、ポジティブな文章を書く機会が多かったので、作品にもそれを活かしています。
Coding
アニメーションはコードを書きながらデザインしました。
スクロールで歪む背景、シームレスなページ遷移、スクロールの閾値で発火するアニメーション、好きな色に変更可能な背景色など、見ている人がわくわくするものや、グリッドレイアウト、グラスモーフィズムなど、比較的新しいものも積極的に取り入れて実装しました。
私はスニペットを分解して合体させたり実験するのが好きです。
根拠あるデザインに紐付く技術を、適宜使えるよう、これからも勉強し続けたいという気持ちを、それらで表現しています。
Font
GoogleフォントとAdobeFonts、フリーフォント、最後までいろいろ試しました。
見ているだけでも楽しかったです。
結果、統一感を重視して、メインには水の落ち着いたイメージと合うモダンな雰囲気が出るようなフリーフォントを、本文中の日本語は読みやすさ重視の等幅フォントを使用しています。
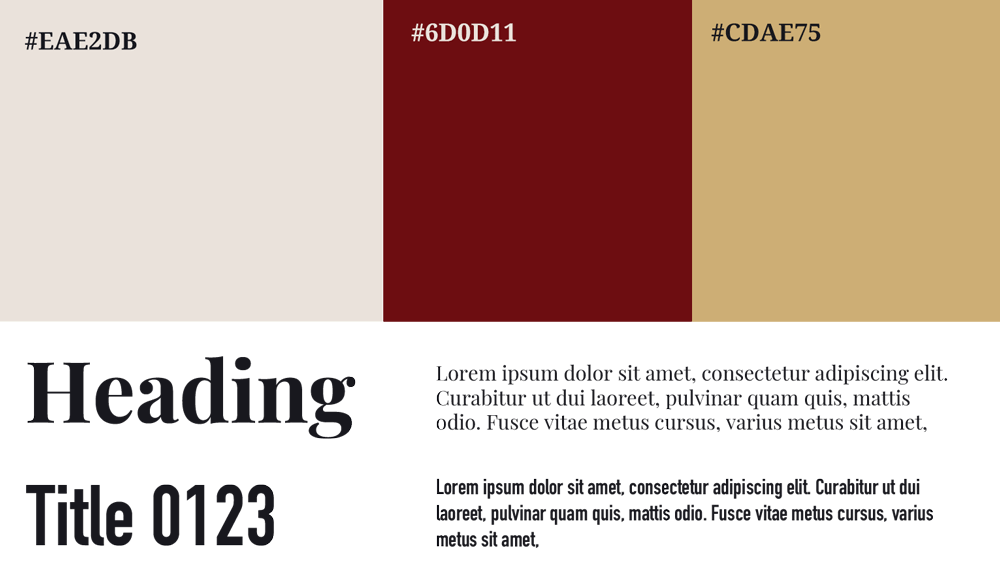
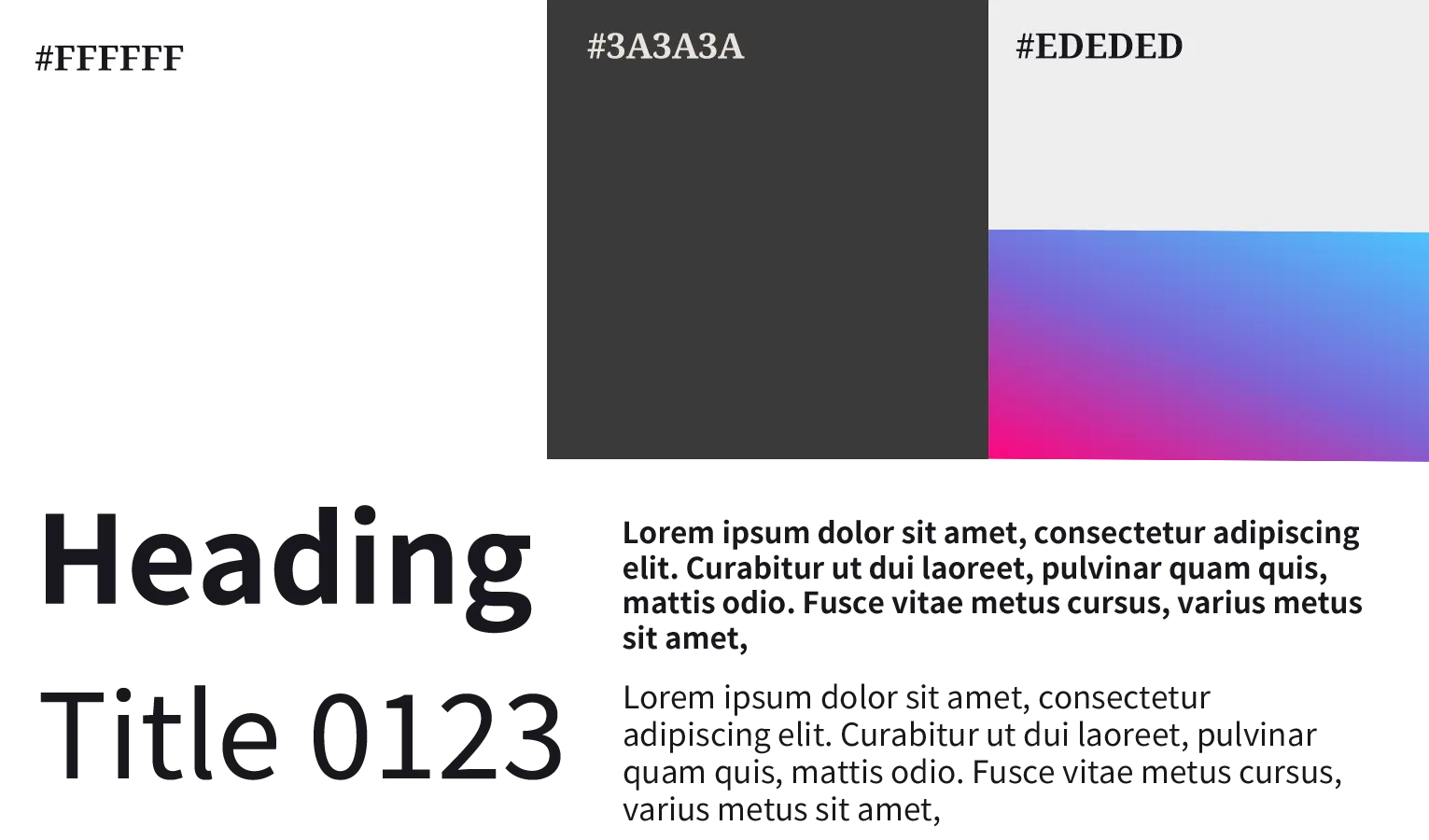
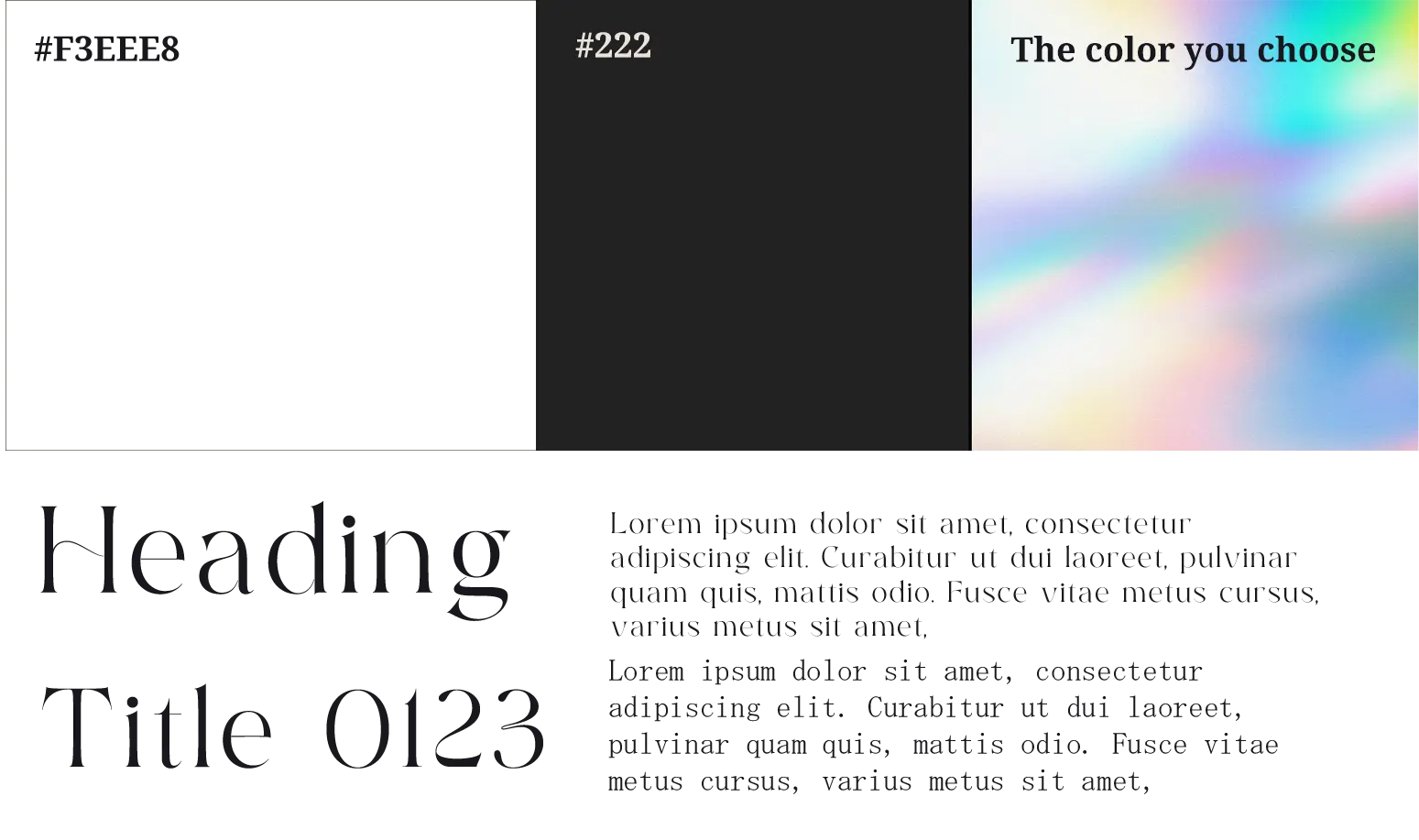
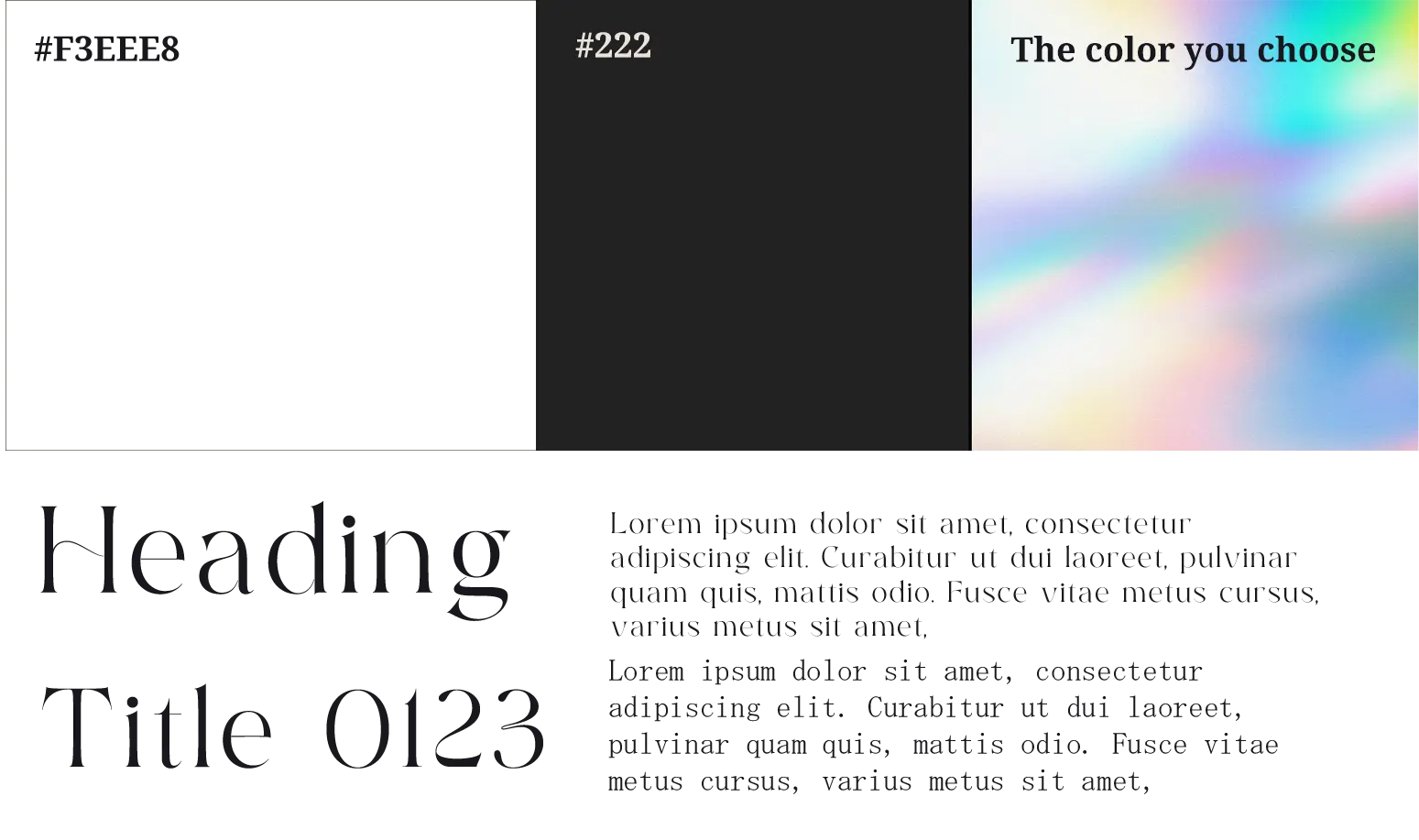
Color
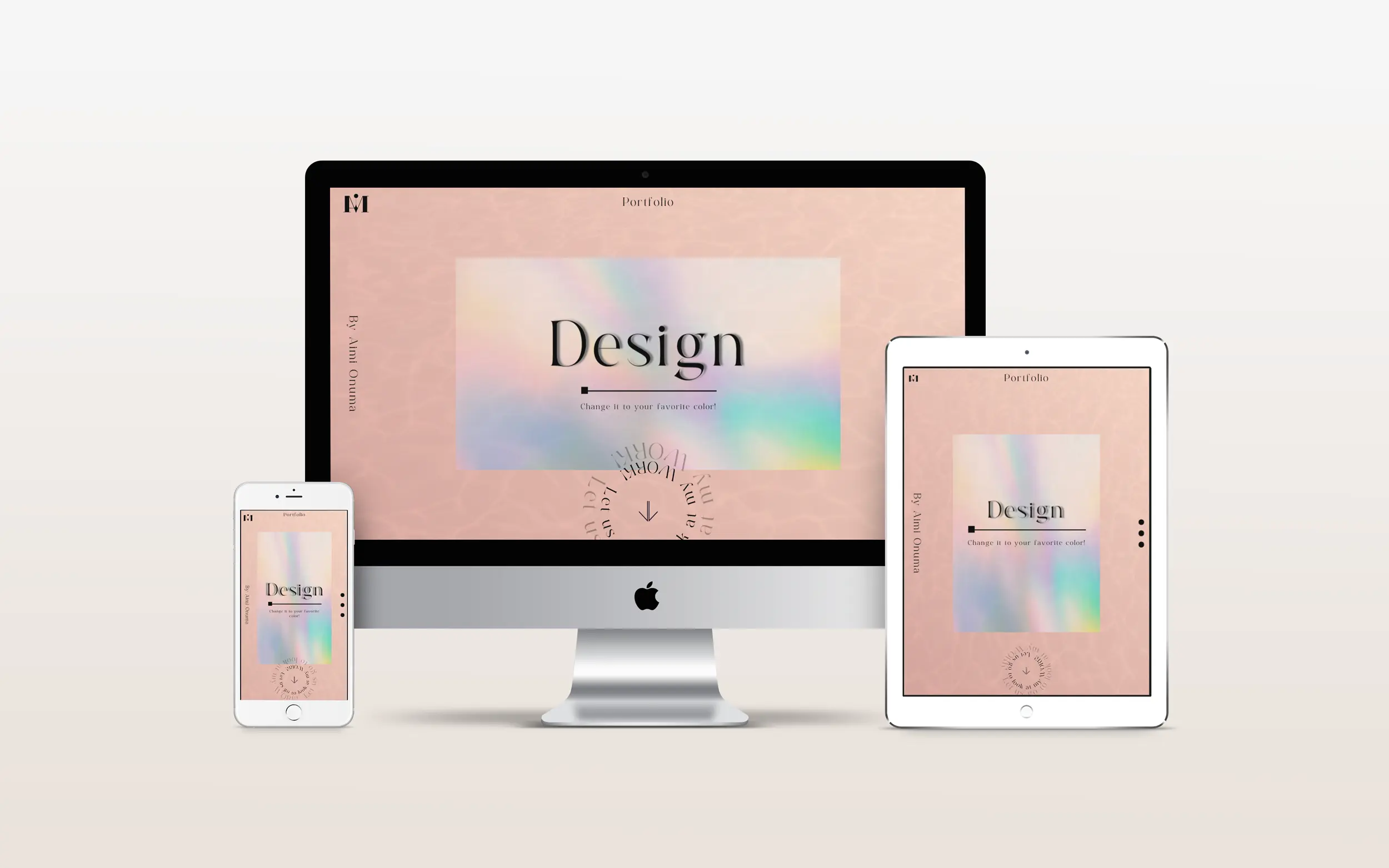
配色はなかなか決められなかったので、見ている人に選んでもらおうと思い、メインビジュアルのスライダーで背景色を変更出来るデザインにしました。
それに合わせ、他で使っている色は、白と黒をメインにし、あしらいにホログラム風の素材を使用しています。
Logo
自分の名前の「AIMI」を全部くっつけたデザインです。
モチーフの水の水滴も取り入れillustratorで作成しました。
 配色・フォント
配色・フォント
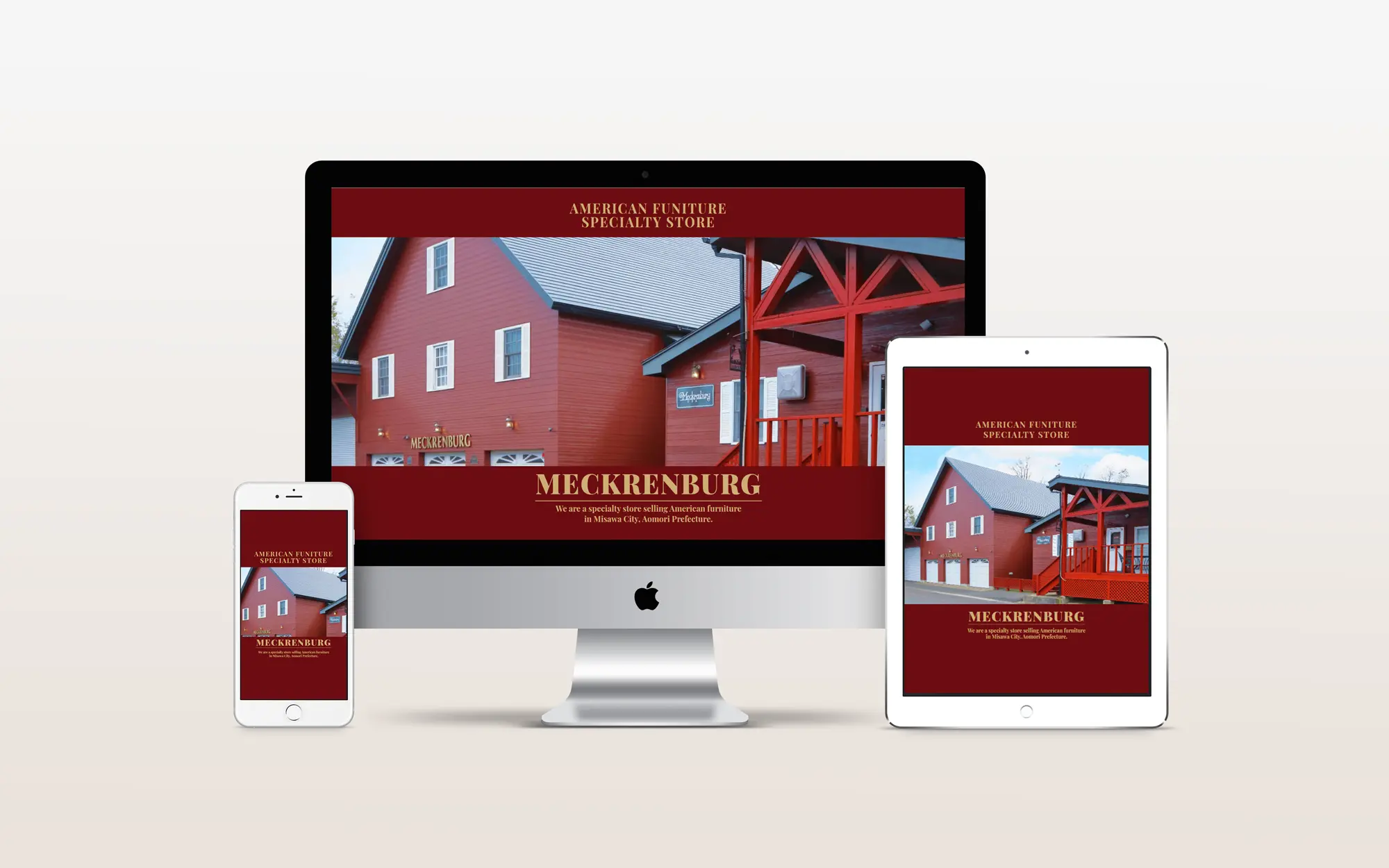
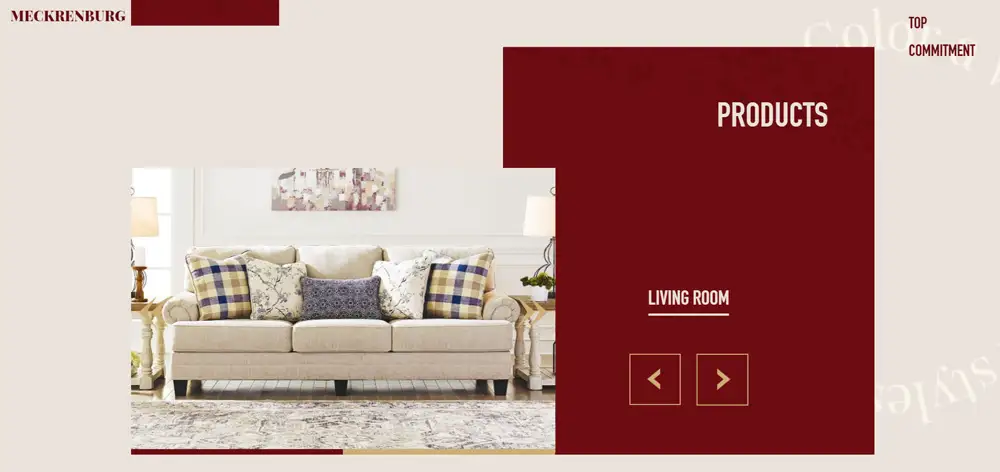
Image
WEBプロのセクションで、XDで作ったパララックスを動画にしたいと思ったため、PremierePROで動画編集をしました。
今回は、軽量さを出来る限り追い求めたかったので、クリックするまで読み込みを開始しないYoutubeの埋め込みにしました。
画像フォーマットは圧縮率が高く透過の書き出しも可能なwebpを出来る限り使用しました。
CSS
プラグインも安直に入れすぎないように、CSSで表現出来るものはCSSを使うよう意識しました。
また、カクつきを抑えるため、GPUで処理されるプロパティをなるべく使用しました。
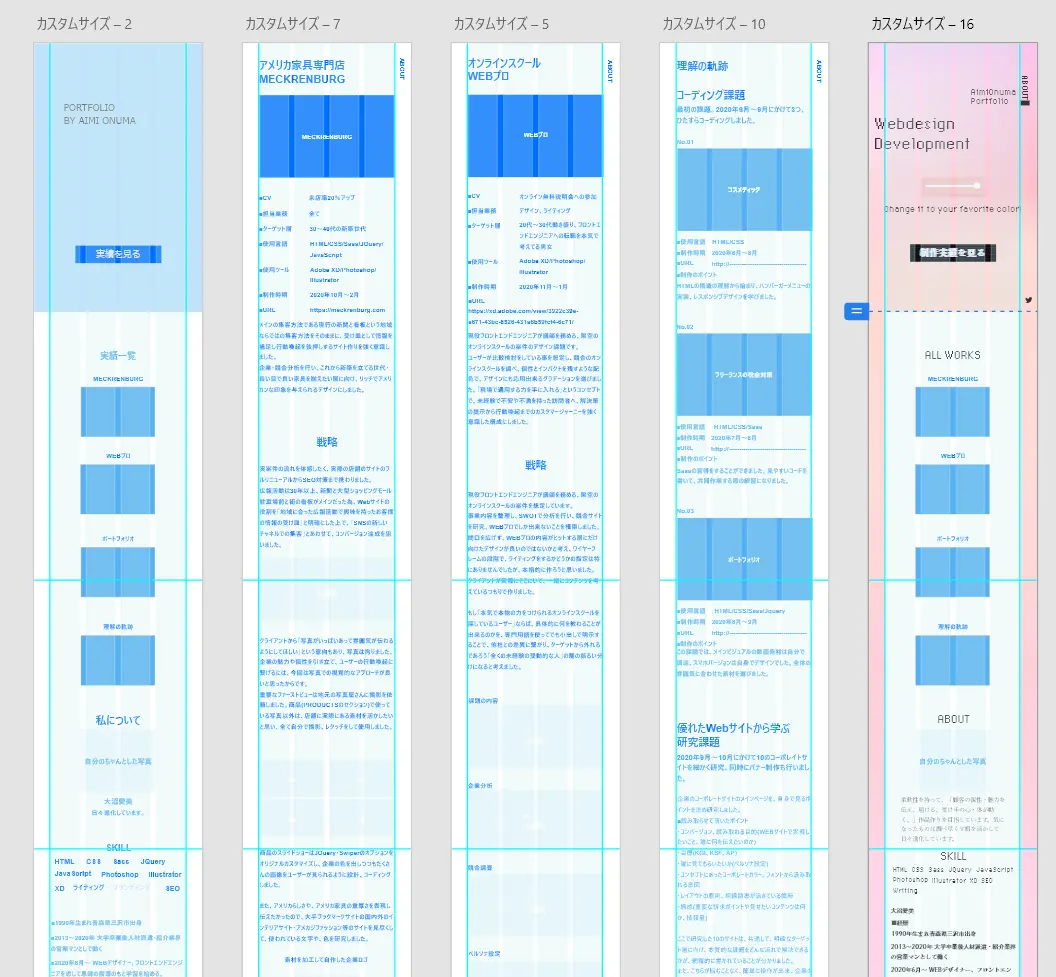
Mobilefirst
基本となるモバイルのデザインに、パソコンのデザインを付け足していきました。
前作では、タブレットのデザインはJSで制御、ブレイクポイントは3つ出来て大変でしたが、今回はブレイクポイントは1つでJS無しでレンスポンシブ対応しています。
calc、rem、vw、vhなどを活用しました。
Playful
自分で手書きした画像でmaskをかけたり、ジブリが好きなので、去年から無料配布されていた思い入れ深い画像を使わせて頂いたり、メインページには遊び心を随所に取り入れました。